Twice the fun with the Duos two image meme generator
Turning two images into one: Plan of action
A two image meme generator with the same text editor as the Classic. It allows text over the images or with the images sandwiched between the top and bottom text. You can also shift text to the sides and center. Examples of which you’ll find at the bottom of the page.

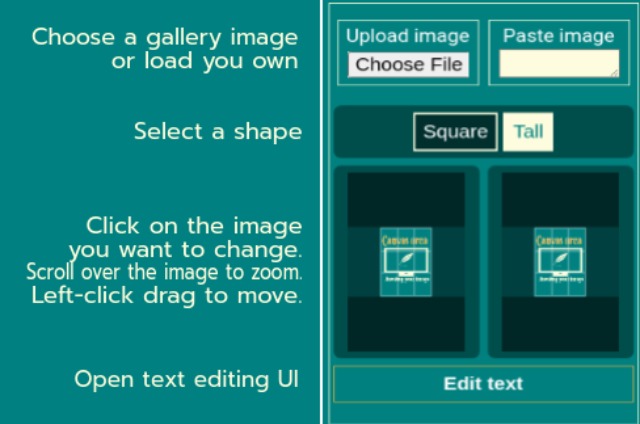
Adding two images
You’ll notice the imaging user interface has two small images. Click on the image you want to change. Then add a new one either via the input fields, or by clicking on one in the gallery.

Once you have both images loaded, select the shape you want, either square or tall (portrait), and click on the UI image to update the canvas. If you're using a laptop: scrolling over the image will zoom in, while clicking and dragging will reposition it.
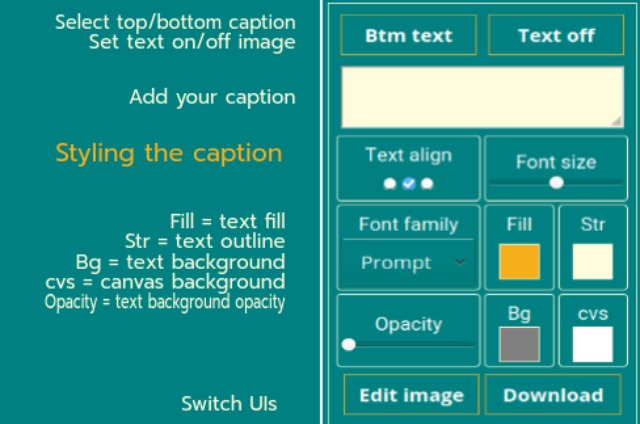
How to add and style your captions
Once you’re satisfied with the size and positioning of your images, clicking “Edit text will open up the text editing UI.

The font size, align, and font family, are all self explanatory. Have a play around with them until you’re comfortable. However: the color pickers may need further explanation.
Coloring the text
There are four color pickers, at this point we only need to concern ourselves with the “Fill” and “Str”. As the name suggests, “”fill” sets the text fill color, while “Str” is for the outline. Don’t panic if the image color interferes with the visibility of the text, we have a few ways of circumventing this problem and we can always adjust them later.
Adding and setting the captions’ background opacity.
If you need to add color being the captions, you can do so by first of adjusting the opacity slider, currently set to zero, and then open the “Bg” color picker.
Toggling text on and of the image
Of the two toggle buttons at the very top of the UI, one is for switching between the top and bottom text, whereas the other is to alternate between having the text on or off the image.
Once the text is above and below the image, we can make use of the “cvs” color picker to change the color of both caption areas, and the dividing line between the two images. At this point you may want to ensure that the opacity of both top and bottom is set to 0.
Multi-line text
Regardless of how long your caption is, it will never be cropped off. Instead: the text is compressed to fit. This is okay within reason, but always desirable. To create a new line, simply click Enter or return.
If you prefer a little space between the edge of the meme and the text, begin and end your caption with a space or two.
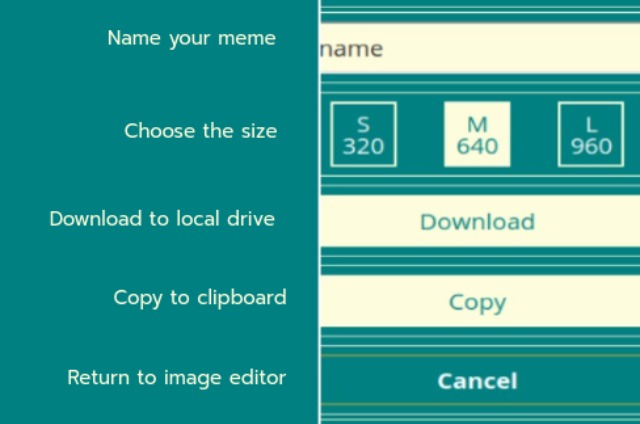
Ways to download your meme.
On laptops and desktops, the size of the meme in the canvas may suffice, if so, right-clicking and selecting either “Copy image”, or “Save as”, is all that’s required. However: on smaller devices, or if you want more control over the file size, click the “Download” button at the bottom of the UI.
The download UI gives a choice of sizes and the option to name your meme, before downloading or copying to clipboard.
Meme generatorsTwo image meme making and examples
Just the beginning
Although there are more, I’ve demonstrated three different uses for the Duos with variations or the fill and stroke (Str).
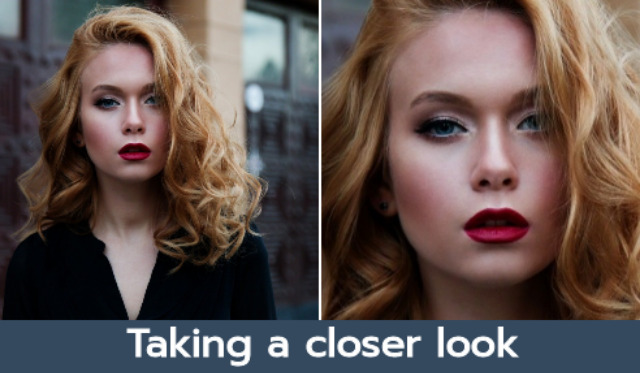
Zoom in for a closer look
This memes shows a zoomed in version along with the original. I uploaded the same image twice, then scrolled over the right-hand image to enlarge it, before repositioning it.

To demonstrate what happens when a text field is empty, I deleted the top text, leaving just the bottom. Notice how the dividing line and the text background are different colors. The thin is colored using the “cvs” color picker, whereas the text background gains its color from the bottom text “Bg” .
Finally: after using “Fill” and “Str” color pickers to color the caption, I changed the font family to Alfa Slab and did a little resizing.
Blank side memes
This style of meme owes much of its popularity to the Zoom meetings application. But it also provides an alternative for anyone wanting a break from the usual approach.

Image sources
Clicked on the wasp image in the gallery instantly loaded it into the UI. The gradient image came from a gallery that is hidden in full view. Just beneath the canvas you’ll see a button labelled “Specials”, clicking this gives access to more gallery thumbnails, such as: plain colored, gradient, and wavy style.
Fashioning the text
It isn’t possible to add multiple styles, such as color, to more than one caption, although this meme may give that impression. Beginning with the top text, I clicked return each time I wanted a line break, then set the font family before resizing and coloring it.

Outline text example meme.
For the third example I used two images from the Specials gallery, and set to work on the text.
The captions may appear centered, but that is just the result of aligning text to the left and right of the left and right images respectively, and hitting return to vertically align them.
Creating solid and hollow text
The transparent fill effect is achieved by selecting the last color swatch of the color picker. This feature has limited uses and care must be taken to ensure the caption is still readable.
Zoom meeting format
You may be thinking how was this created when the generator only adds text to the top and bottom. I could have copied the combined images into the Dragstar with moveable text, but I choose to do it all in the Duos.

Positioning and styling the text
Both captions were left-aligned. For the top caption, I pushed it down two lines by hitting “Enter” twice, with the cursor at the beginning of the text. Then indented it by putting the cursor at the beginning of each line and pressing the spacebar.
To push the bottom text up, with the cursor at the end of the text, I pressed “Enter”. Then took advantage of the size, color, and font family functionality to complete the task.
Meme generators