Finding your way around the Facebook meme maker
This guide is intended to accustomize you with the basic workings of the Facebook user interface, you’ll find a more detailed guide, discussing the specific dimensions, in the generators section on the Facebook meme generator page.
The Facebook meme maker is designed to remove all the guesswork out of creating Facebook cover, and Facebook page images. Text is purely optional, meaning you can, if like, just use it for ensuring you have the correct dimensions, rather than leave your cover image at the mercy of Facebook.
The dimensions are set to accommodate both desktop and mobile displays. I won’t be going into much detail about the sizes here, however: whenever I mention “safe zones” it refers to the areas that are visible on both desktop and mobile using the latest 2020 layouts.
Loading and editing your cover image
As with the other generators, images can be uploaded or copied and pasted into the two input fields at the top of the user interface (UI). The major difference, albeit an obvious one, is a lack of shape buttons.
Upon loading, your image is automatically cropped to satisfy Facebook’s requirements. Left-click and drag to reposition it, or scroll over it to zoom in and out.
Correct positioning of your image
Now, about the safe zones I mentioned earlier. To ensure they’re not hacked off, on different screen sizes, or obscured by your profile picture, any important features should be within the light shaded area and avoid the dark semi circle.

On facebook pages, sometimes called fan pages, the profile image is positioned differently, so if that’s what you’re designing, you can ignore the safe zone within the semi circle.
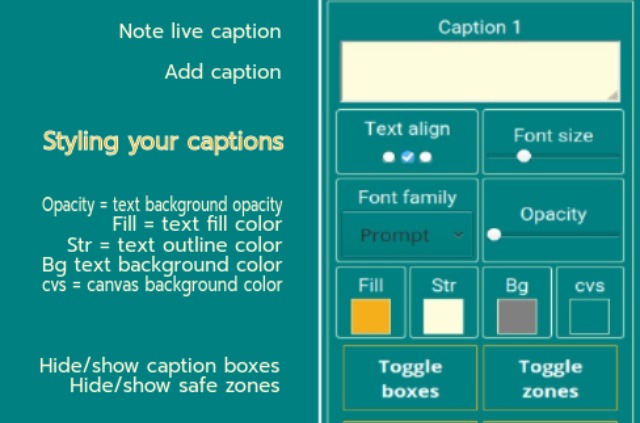
Adding captions to your cover photo
Upon clicking “Edit text” on the image editor, you’ll be presented with the first of six text editing panels, four if you’re on mobile.

The number at the top of the UI corresponds to the caption box you’re currently editing. To change panels, click on the box you want to edit, you’ll notice that the caption outline turns red, and the UI number changes to match that of the box.
Continuing with the caption boxes: the numbered box in the bottom right hand corner is also used to resize the caption area. To move the caption around, use left-click and drag.
Moving back to the UI panel: the caption boxes and safe zones marked out on the canvas, while useful, may prevent you getting a real idea of the finished product. Both of these can be hidden from view with the “Toggle text boxes” and “Toggle safe zones” . regardless of this, none of them will be added to your image. They’re merely superimposed to give extra guidance.
Downloading your cover photo
While the canvas image does conform to Facebook’s aspect ratio, the actual size is not optimal. Using right-click to copy or “save as” will not give you the best result.
To ensure a better quality end product, I suggest hitting “Download”, where you’ll also get the option to name it.
Meme generators